こんにちは。ナナメドリです。
この「ナナメドリ」サイトは、以前「ATLAS(アトラス)」というWordPressテーマを使用していました。
ATLASも、めちゃくちゃ気に入っていました。シンプルなのがたまらなく好きで、「テーマ何使ってるの?」と聞かれるたびに、自信をもってATLASだと答えていたんです。
しかし、ブログを始めて早2年以上経つと、色々な有料テーマが販売されるようになりました。
どんどん素敵なテーマが発表されるたびに、どれも良さそうだなぁと思っていたところ。
こんな風に、ブロガー作業会やオフ会などで色んな人に言われるようになったんです。
言われるとめちゃくちゃJINにしたい欲と、ATLASを貫きたい気持ちでモヤモヤしていました。
言われるようになって、4ヶ月。夜中にいきなりJINテーマを購入しました。
最初は久しぶりのテーマ変更だったので、思ったように上手くいかずに「どういう風にすれば見やすいのか」試行錯誤していました。
ようやくしっかりカスタマイズすることができたので、設定方法を紹介します。
Contents
JINトップページのカスタマイズ

- ピックアップコンテンツのタイプ選択
メニュータイプ(文字なし) - ピックアップコンテンツの下層ページ表示選択
下層ページにも表示させる - トップページのレイアウト選択
1カラム - トップページの記事一覧デザイン選択
マガジンスタイル(スマホ1カラム) - トップページの記事一覧に表示させるカテゴリーID
3カテゴリー分、入力する
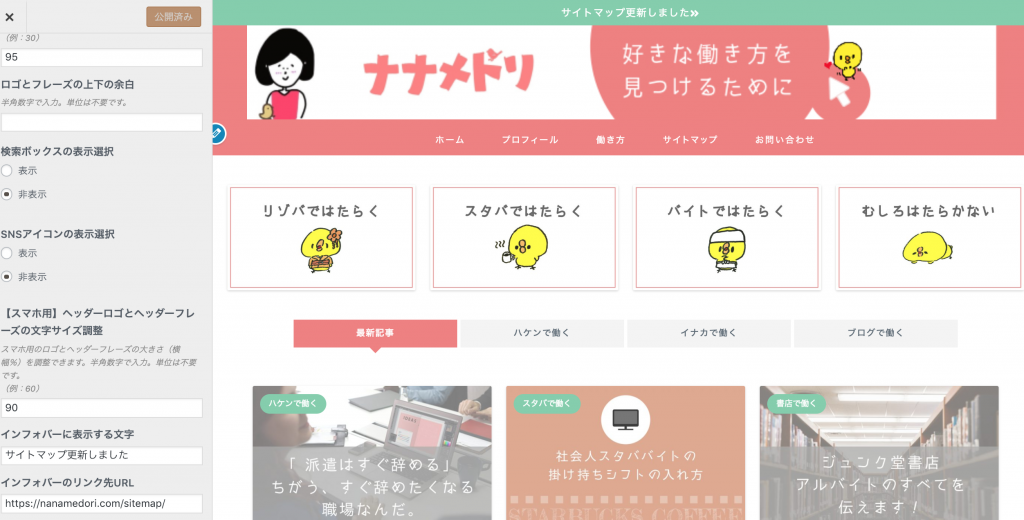
トップページには、ピックアップコンテンツを使用しています。
雑記ブログでもカテゴリーが充実している方、特化ブログの方におすすめです。
最新記事のカテゴリーがどうしてもごちゃごちゃしているので、ピックアップコンテンツで見てほしいコンテンツを目立たせることができました。
JINのダウンロードサイトは、ピックアップコンテンツが文字入りになっています。
文字なしスタイルにすることで、私はもともと画像に文字が入っていたので被らなくて良い感じになりました。
サイドバーとフッターカスタマイズ
ブログは2カラムで運営されている方が多いですが、サイドバーって必要なのかなぁと疑問に感じ始めたんです。
確かにPCで見るときは、見やすい。
しかし、80パーセント以上はスマホからの読者が多い。
どうせ、サイドバーの表示はスマホで見るといちばん下になります。
だったら、最初からいちばん下にしちゃおうかなぁということで、サイドバーのコンテンツをフッターに収納してしまいました。
このあたりは、全部「外観>ウィジット」から変更しました。
ヘッダー設定とヘッダー画像設定

私の場合、ヘッダー画像は設定しておらず「ヘッダー設定>サイトロゴ」でサイトロゴのみ設定しています。
ヘッダー画像を設定してしまうと、せっかくのピックアップコンテンツが下になってしまうのでやめました。
「インフォバー」という設定も面白いなぁと思ったので設定してみました。特に「めちゃくちゃ見てほしいんだよおおこの記事バズりたい」というものがあれば、目に付くのでおすすめです。
カラー設定・サイトの配色について
「ナナメドリ」サイトのテーマカラーは「#f08080」というライトコーラルを使用しています。
単純にピンクが好きという理由と、アクセントのグリーンは誕生月カラーで昔から縁のある色なので選びました。(働いていたスタバのエプロンも、ジュンク堂のエプロンもグリーンです)
いっけん、暖色と寒色は合わないように見えるのですが、反対色なので目立ちます。アクセントにぴったりです。
配色については、サルワカさんのサイトを参考にしたり、ひたすら「原色大辞典」を眺めていました。
色にはそれぞれ名前がついていて、日本でつかわれる和色も素敵ですし、英語名(洋名)もわかりやすく見ているだけで幸せです。(ライブハウスの照明をやっていたこともあり、色オタクなのです)
サイトのカラーは、サイトのイメージに繋がるので統一すると、より一段とサイトがパワーアップします。
参考:配色パターン見本40選:ベストな色の組み合わせを探せるツール
私は副業ブロガーなので、会社でもネットサーフィンをたくさんしています。
会社員が普段から昼間に見ても恥ずかしくないジャンルのサイトなら、シンプルな色がおすすめです。(グレー、グリーン、ブルーあたりが目立たなくていい)
ぱっと見、派手なサイトはネットサーフィンしてるだろって周りに思われますからね。
ナナメドリは会社のデスクトップで見るのは気が引ける色なのですが、夜中のアクセスが多いので気にしていません(笑)
記事のデザイン設定
- 記事に自動で挿入されるアイキャッチ画像を非表示にする
- ページ上部のSNSボタンのみを表示しない
- 記事下の「次の記事」「前の記事」を非表示にする
- 記事下の関連記事を非表示にする
私はこのように設定しています。
アドセンスの関連コンテツが開放されている方は、記事下に置いていると思います。
関連コンテンツの下に、また関連記事を表示してしまうと「くどいなぁ」と感じました。同じく、次の記事や前の記事もいらないかもと思い外しました。
(せっかくだから、アドセンスから飛んでほしいものです)
アドセンスを置いていない方は、関連記事を表示にするといいかもしれません。
個人的にヒートマップを見ると、テキストリンクで地道に設置したほうが読まれる傾向があるので、自分のブログで試してみてください。
私は記事がシェアされることが少ないですし、せっかくなら記事を読んでからシェアしていただきたいので、SNSボタンは下にしか表示していません。
シェア数がないのをアピールしてるようで、かなしい気持ちになる方はこれがおすすめです(笑)
目次・カテゴリー追尾設定

デザインを1カラムにしたので、なんだかPCで見るとさみしいなぁと思いました。
読者の方はスマホで見る方がほとんどですが、自分のサイトの大ファンは私なので私はPCで見ます。
PCで見る私のために、どうすればいいかなぁと考えたときに、クロネさんのカスタマイズを参考にして目次を追尾することにしました。
参考:【WordPressテーマJINカスタマイズ】非公式デモサイト「クロネのブログ講座」の設定方法を徹底解説
とてもわかりやすく解説されてるので、クロネさん風にしたい方は必見です。
目次のほかに、カテゴリーも表示させました。
ウィジットから変更ができるので、ぜひ試してみてください。
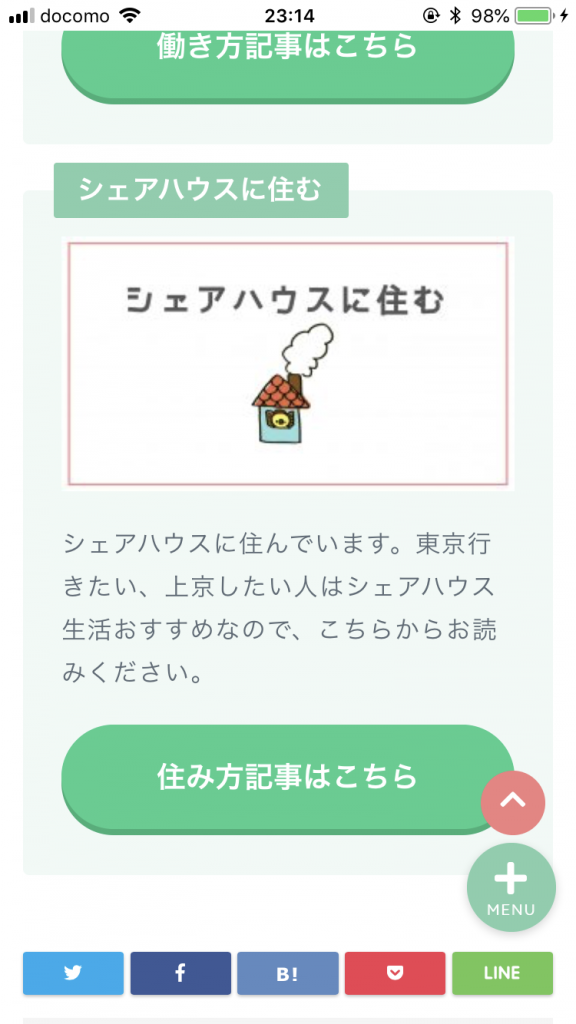
スマホのボタンメニュー設定

スマホでメニューボタンを表示するか悩みました。
記事を読んでいると文字にかぶって邪魔かなぁと感じますよね。
それは、私のスマホがiPhone7だからなのかなぁと考え、もっと大きいスマホを持っている人は、メニューに戻りたいときに戻れないかもと思ったんです。
しかし、なくすかもしれないか迷っている設定です。
アプリーチを利用してみました
JINのマニュアルが充実しすぎているので、くまなく見ていたところ、「アプリーチ」というものを発見しました。
私はアプリ関係のアフィリエイトをほとんどしていないので、知りませんでした。
テーマ購入したことで発見できたし、JIN購入者限定記事も盛りだくさんなので、こういうところがひつじさんクオリティだなぁと感じます。
さっそくググり、アプリーチを使ってみました。アプリ案件やろうとしている方は参考になりそうですね。
参考:アプリーチ公式サイト
JINが重いので高速化を色々試しました
JINにテーマ変更するまで迷っていた理由は「重い」からでした。
JINを使用しているサイトを見るたびに、重いなぁやだなぁと感じていたんです。
ひつじさんがTwitterで高速化に対応しているというツイートを見かけてたのを機に、「じゃあ大丈夫かなぁ」と購入を決心しました。
しかし、やっぱり重かったので(笑)色々試すことにしました。
まずは公式サイトに書かれている「高速化プラグイン」です。
Autoptimize
このプラグインを入れたら、モバイルのデザインが崩れました。。。
崩れたのをきっかけに高速化とJINカスタマイズに目覚めてたわけですが、なかなか元に戻らずに苦労しました。
導入する前にバックアップをとって戻せるか、自分で確認しておいたほうがおすすめです。
Lazy Load
ちょっとこれも相性がよくなくて、やめました。
というかよくわからなかったと言ったほうが正しいです。
WP Super Cache
もともと入れていました。
結局、このプラグインたちで高速化に成功したといえるのは「Autoptimize」でした。
このプラグインを入れる前は、モバイルの速度スコア38でしたが、74になりました。
PCの速度スコアは、ほとんど変わらず92〜94です。
アニメーションオフとデフォルト標準フォント
この設定をしている方は多いと思いますが、速度のためならふわっと浮き出るアニメーションもオフ、フォントも標準です。
角ゴシックかわいいんですけどね。。。
私が働いていた職場のビルが、電波が悪かったんです。今時なんでこんなに電波入らないんだろうというくらいに。
そこでネットを使用するとものすごく充電がなくなります。
さくさく見れるサイトが生き残る理由ってここにあるなぁ…と、ひしひしと感じました。
というわけで、引き続きモバイルで90点台を目指します。
参考:JINの高速化方法を全まとめ!表示速度が遅い時の対処法は?
JINカスタマイズはマニュアルが充実しすぎて最高
ひつじさんは、ATLASの頃からデモサイトが見やすくわかりやすく丁寧でした。
JINでもそれは同じで、デモサイトのスタイルも充実していて素敵です。
色んなスタイルをダウンロードして試したり、とてもカスタマイズが楽しくついつい夢中になってしまいました。
わからないことは、とりあえず公式マニュアルを見たら解決するので、とにかく公式マニュアルを読み込みました。
また、色んな方がJINのカスタマイズを公開されているので、本当に参考になります。
私もJINに変えた当初、アイキャッチ画像のサイズがバラバラに表示されていたのですが、公式マニュアルのおかげで何とかなりました。
困ったときは、公式を見ろですね。
すでに、JINテーマを購入している方も、これから購入しようか迷っている方も、私のカスタマイズや設定方法が参考になれば嬉しいです。
こちらの記事も読まれています
WordPress有料テーマ「ATLAS」は初心者アフィリエイターにおすすめ!
ブログが書けない人のための人生すべてがネタになる記事の書き方
ヒトカラではなくカラオケ屋でノマド作業するのはメリットしかなかった